Yes, cheesy jokes aside, it’s safe to say I’m a fan of recursive algorithms.

Animated robo-tree from the CreativeJS training course
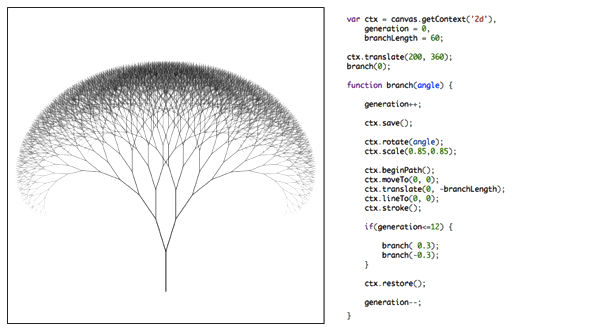
I honestly can’t remember the first time I encountered recursion. It’s just something that I’ve gradually come to understand, and now it’s an important technique in my programming toolkit. Some uses are obvious; here’s a tree algorithm in just 20 lines of code. If you don’t understand how it works, don’t worry, it’s part of a tutorial I’m currently putting together that I’ll post here soon.

Simple recursive tree generation, along with the code used to create it
And a couple of recent attendees on my course took this simple code and made something really creative with it : a configurable tree generator from Mozilla evangelist Christian Heilmann and a blog post from Kasia Drzyzga with her latest experiments.

Kasia Drzyzga‘s gorgeous variations on the tree algorithm
But it’s not just fractals – there are other real world uses too. When rendering a hierarchical Flash-like MovieClip display list, a single render function can call itself to render each child object.
Or when I wanted to iterate through a hexagonal grid of pies in this Puzzle Bobble clone, I used a recursive function that traversed the entire grid. Even just yesterday I was working on a complex algorithm to decode a binary signal and I found I could simplify it massively with recursion.
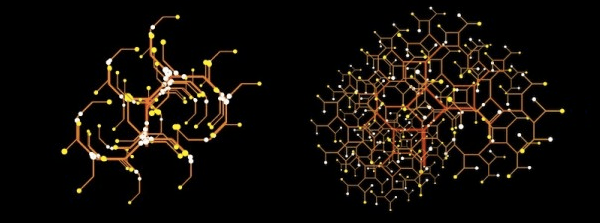
So naturally I was delighted when CreativeJS regular Justin Windle mentioned on twitter that my recent robo animated trees had inspired him to revisit recursion. And he wasn’t messing around either! His fully configurable recursion toy is capable of a wide array of breathtaking effects (I recommend you try all the presets).
Play with it here, and if you’re interested in a recursion tutorial, let me know and I’ll add it to the ever growing backlog.