An amazingly beautiful WebGL demo by Felix Woitzel. It looks like he’s been doing a lot with shaders, like this l-system demo, and this fractal attractor demo.
It’s made with the WebGL pixel shader language GLSL which is executed on the graphics card. It’s a really fast way of affecting all the individual pixels in a bitmap.
Felix describes it:
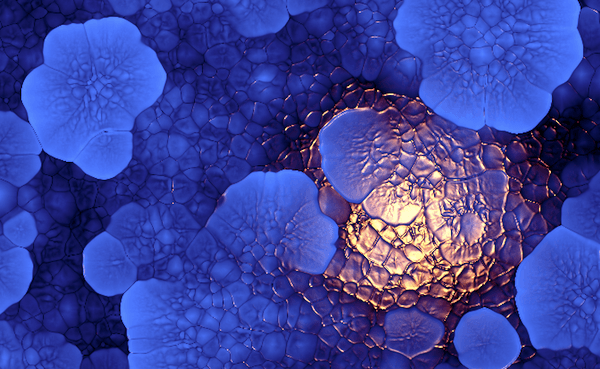
Fine-tuned 8Bit Reaction-Diffusion system with added traveling wave fronts and subpixel decay. Using the gradients of the generative texture for a displacement mapping of a light source.
But still kinda hard to see what’s going on. We’re waiting to hear back from Felix to get more details on his impressive work.
[UPDATE] We’ve spoken to Felix about his work – he’s a recent graduate based in Rostock, Germany who cut his teeth making shader-based visualizers for WinAmp plug-in MilkDrop. We’ll be writing a post about him in the future.