Loop Waveform Visualizer is a seemingly simple realtime audio analyzer built with Three.js and Chrome’s new Web Audio API. Drag an mp3 over and watch the 3D graphic equalizer style visualization liven up your browser window. It’s mesmerizing and quite performant.
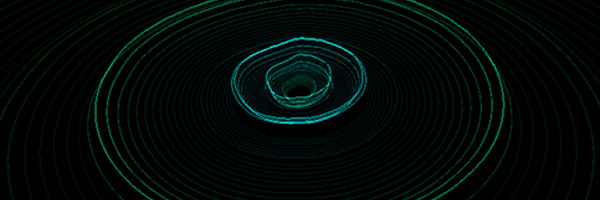
The visuals are made up of 160 loops with their geometry and colour modified based on the audio data:
The current time slice is rendered in the center, then displaced outwards over time. The level determines the brightness, thickness and Z scale of the loops. The Z displacement gives a nice ‘bounce to the beat’ effect. The waveform shape is drawn into the loop which means you can almost ‘see’ the sound.
It probably goes without saying, but this experiment doesn’t work everywhere. You’ll need a current version of Chrome to play along. Felix notes that it’s especially pretty when using a track with a wide range of volume changes, so pick something especially dramatic and go try it out. And if you want to find out more, he’s provided a nicely detailed write up on his blog too.