Canvas games and WebGL demos get all the attention on the internets, but there’s a lot of work being done outside of the spotlight in the areas of medical and scientific visualisation as well.
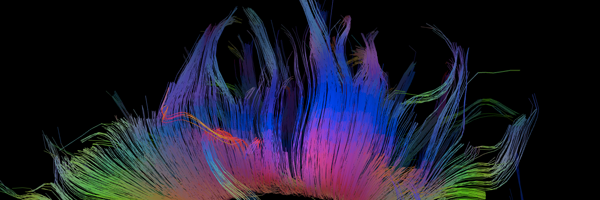
XTK, the X Toolkit, is a WebGL library designed with scientific visualisation in mind. It parses standard scientific data formats and generates fully interactive, rotatable, explorable 3D models. These can be anything from a scan of a human heart to the dispersion patterns of atomic collisions at CERN. The output technique focuses on volume rendering which allows for Constructive Solid Geometry (CSG). Basically, shapes can be added together or intersected using simple Boolean logic. This allows for easy cross-sectional slicing of the 3D image data.
The main authors of the project, Daniel Haehn and Nicolas Rannou, had previously worked on desktop data visualisation projects but after seeing some WebGL demos last summer (including the WebGL Brain Viewer), they looked at at the systems available for web-based visualisation. In their words,
“They often require a deep understanding of low-level computer graphics programming which can result in a steep learning curve for the targeted audiences.”
Using the established C++ based Visualization Toolkit as a guide, the intention in XTK is to create a generic API that will simplify the process across many different fields. You can find out more about XTK by watching Daniel Haehn’s excellently titled ‘WebGL for Baby Brains’ covering the issues around Neuroimaging using web technologies.
Other scientific visualisation projects
Zygote Body
The ‘Project Formerly Known as Google Body’ is probably the best known medical visualisation using WebGL.
It’s an interactive representation of a complete human body with sliders to hide and show different layers – muscle structure, organs, cardiovascular system. After being offline for a little while, it is now back hosted by the company that provided the original body imagery.
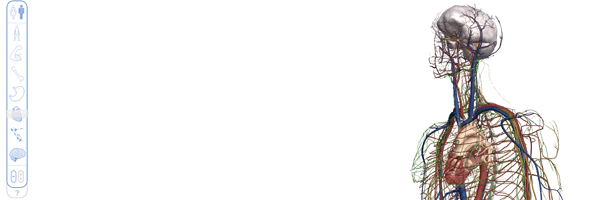
BioDigital Human
The BioDigital Human project uses SceneJS to create an even more detailed anatomy. It’s just moved out of beta and still occasionally gets stuck on preflight checks but when you get it running (ideally on a speedy computer), it’s astounding.
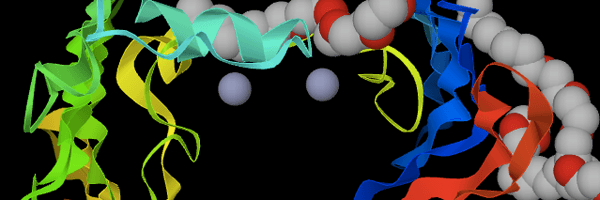
WebGL Molecule viewer
It’s not just human bodies that get attention, of course. The WebGL Molecule viewer parses industry-standard molecule description formats and creates a rotatable model. The website is quite basic-looking but the viewer makes the visit worthwhile.
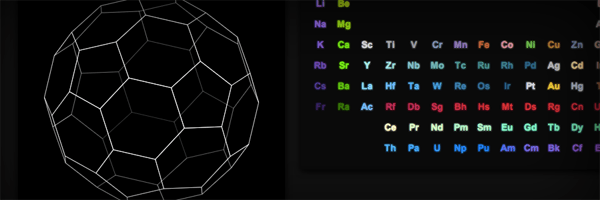
CanvasMol

Finally, it almost seems impossible to cover any aspect of 3D in the browser without bumping into AlteredQualia. Released last summer, CanvasMol also reads same file formats as the previous tool and generates interactive models but does so inside a nice, shiny, widget-based interface.
The Future
The potential for educational and cultural establishments to use these technologies is amazing. Often, these organisations have limited budgets but access to huge amounts of data. Being able to use standard browser technology over custom or proprietary tools opens the door for all kinds of reuse of content. Imagine a museum website where visitors can turn every object over in their hands or a medical school library where every student can get elbow-deep in a digital cadaver.