
If you’re using JavaScript to create demoscene productions then file size is everything. JsExe is a tool that will crunch your JavaScript code as tightly as it can, saving you precious bytes in the process. It uses a variety of compression tricks as author Charles Boccato (cb of demo group adinpsz) explains:
– Takes the original JavaScript file as the input
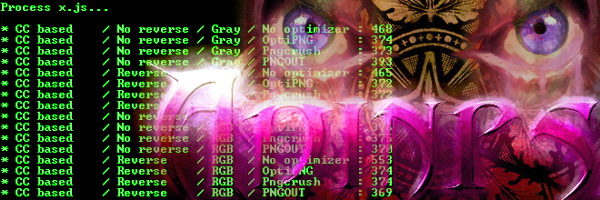
– If it helps, the JS file is optimized using an improved version of Google Closure Compiler (with no line break, better float formatting, etc).
– File byte order is reversed or not (depending on whether it improves final compression rate or not).
– It embeds the resulting file in a PNG image, choosing the best PNG format (RGB or gray).
– Then it uses the most efficient PNG optimizer tool (PNGOUT or another one).
– The output PNG is stripped of CRC and IEND block.
– Finally a loader is appended to the output file. In the loader, V is the name of canvas element and C is the name of its 2D context. By reusing this variables in your JS code, you have an access to an existing canvas element and its 2D context and do not have to create new ones (it saves a few bytes).
Compressing JavaScript into PNGs isn’t new of course. Jacob Seidelin of Nihilogic blogged about the technique back in 2008, and Alex Le refined it a few years later. But it’s still great to see an app that bundles it together for you – and anything that helps to promote the browser based demo scene is a great thing in my book.
