
These days we take it for granted that JavaScript execution in modern browsers is fast. The pages of creativejs.com are full of inspiring examples of what that speed can deliver; but it wasn’t always so…
A web browser is made up of many different components, all working together to deliver you a fast and efficient web browsing experience. Some of these components will interpret code, others will render the display, others manage plug-ins and so on. In this series of articles we’re going to look at the Javascript engine; a component responsible for compiling your Javascript code into the native instructions your computer can run.
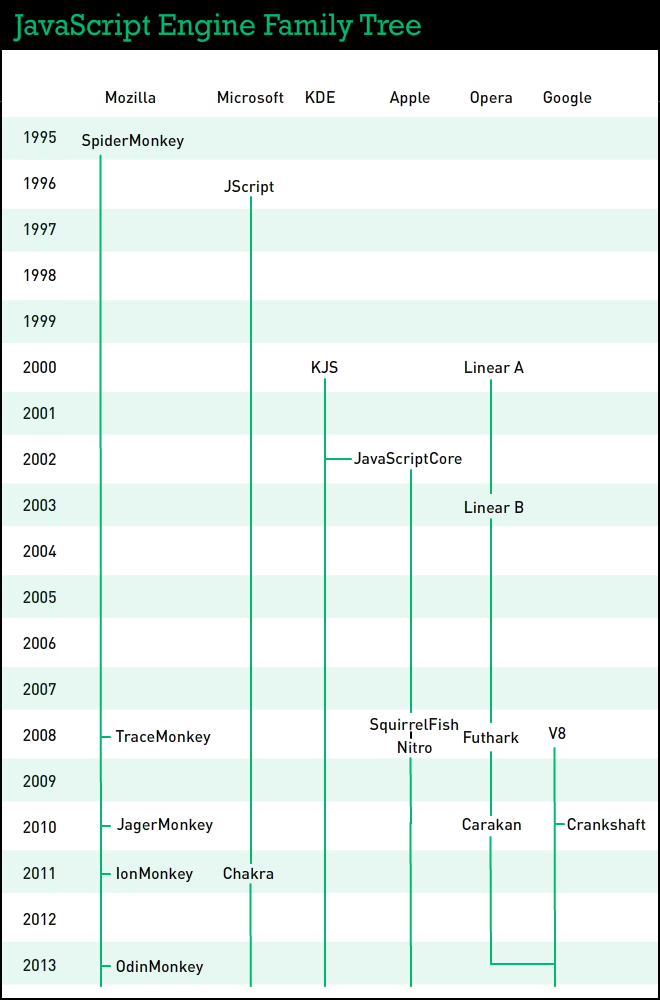
The earliest JavaScript engine was SpiderMonkey and it arrived in 1995 with the Netscape Navigator 2.0 browser. The mythology of its rapid birth is well documented; Brendan Eich had just ten days to design the language and build it’s compiler. The Javascript language was immediately popular and by August of the following year had been adopted by Microsoft as JScript in Internet Explorer 3.0. By the end of 1996 the language was submitted for formal standardisation and arrived as ECMA-262 in June of the following year.
Support for JavaScript became a standard feature in every browser, with each vendor building an engine of their own to support it. Over the years these engines have evolved, been replaced, renamed and forked into other engines. Keeping track of all these versions, branches and code-names is not for the faint hearted.
Take for example KDE’s Konqueror browser, which made use of their open source KJS Javascript engine. Developers at Apple forked this project into what became JavaScriptCore for WebKit. This was rewritten under the codename Squirrelfish, then Squirrelfish Extreme and eventually marketed as Nitro.
The opposite also happened. There are engines where the names have remained the same but everything has changed under the hood. The JavaScript engine in Mozilla Firefox for example, is still called SpiderMonkey, but the modern engine is unrecognisable from the one that debuted in Netscape in 1995.

By the mid-2000’s JavaScript was standardised and prolific but code execution was still slow. A race for speed began in 2008 with a slew of new engines. At the beginning of that year the fastest engine around was Opera’s Futhark. By the summer Mozilla had introduced Tracemonkey and Google had launched its Chrome browser with a new JavaScript engine they called V8.
Despite this confusing proliferation of names, what all of these engines have in common is that they parse and execute JavaScript. What then is the difference between all these engines? Well these days they compete for speed.
What followed after 2008 were a succession of creative and innovative speed improvements in JavaScript engine design, and a race to build the fastest browser. In part 2 we’ll look at those innovations in detail and find out how your JavaScript engine works.
