
Advanced Uploading Techniques — Part Two
Continuing from our last tutorial, we discuss how to automatically pause and resume your uploads using the online and offline events.

Advanced Uploading Techniques — Part One
Uploading large files or over slow connections makes your uploads vulnerable. Learn how to break your files into smaller pieces using the File API and how this enables users to pause and resume their uploads.

Web Audio API — Part Two
Continuing from our previous tutorial, we now introduce the concepts of position, convolution and impulse responses.

Web Audio API – Part One
The Web Audio API is one of two new audio APIs designed to make creating, processing and controlling audio within web applications much simpler. In this page, we will start at the very beginning and work though the basic concepts until we have a working example.

requestAnimationFrame
Learn the secret to silky-smooth JavaScript animation! requestAnimationFrame provides a native API for running any type of animation in the browser, be it using DOM elements, CSS, canvas, WebGL or anything else.

Create an iPad optimised game
HTML5 canvas is of course brilliant. But it has to be said, performance on iPads (and most other devices) leaves much to be desired. The forthcoming GPU accelerated canvas in iOS will help, but in the meantime, it’s possible to create smooth animated graphics with CSS manipulated in JavaScript, even on a first generation iPad.

Three.js part 1 – make a star-field
Remember FastKat? Wanna know how you’d make it yourself? Well it’s quite easy to create a similar effect with three.js and particles. And as particles are the simplest 3D objects you can make, this is a fun way to get started with this powerful library.

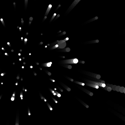
Make an explosive firework display
Creating fireworks using the HTML 5 canvas: both awesome and fun to do. We’ll be covering particles, physics and easing so even if fireworks aren’t your thing (there’s the door!) there should still be a lot of transferable coding goodness.
The best tutorials from the web

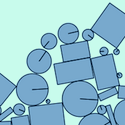
Box2D JavaScript tutorials by Seth Ladd
Google developer advocate Seth Ladd has quietly but consistently been producing an excellent series of articles on his blog about a JavaScript port of Box2D, the physics engine used in Angry Birds.

31 days of canvas tutorials by Keith Peters
Creative code legend Keith Peters (aka Bit-101) is well known for his best-selling ActionScript Making Things Move book series (now being converted to JavaScript) and has generously turned his canvas explorations into a series of tutorials.

Getting started with WebGL – draw a square
Excellent tutorial from Bartek Drozdz for those of you looking to get started with WebGL. It’s clear that it’s quite a complex technology – a tutorial that draws a square is 4 pages long! But this will help you to understand exactly what’s going on.
