
I was going to save this for later, but seeing as the whole twitterverse is going mental for it I thought I’d better not hang around. 
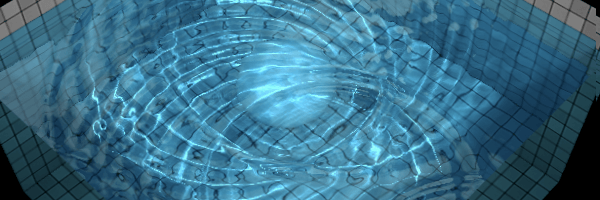
The focus was on the rendering aspect, not on the simulation, so the behavior of the water isn’t that realistic. The water heightfield is simulated using a floating-point texture and the caustics are rendered using the GLSL derivative functions.
Looks pretty realistic to me! Hit G to turn off gravity – it’s very pleasing to watch the ball float to the top.
It’s worth checking out Evan’s other stuff too, he made the N inspired Robots are People Too – a game that won the “most fun” category in Mozilla’s Game-on competition and one of my favourites.
WebGL Water by @evanwallace
[first spotted via @inear]
