Well hello! Firstly let me say it’s great to have joined the CreativeJS team, and I’m looking forward to doing my part to bring you the finest code from around the internet.
To kick things off I thought I’d do a mini retrospective looking at five of my favourite creative coding pieces. Although the canvas tag and WebGL are relatively new I think we’ve seen some amazing stuff come out, and that there are incredibly talented developers working with these technologies.
In no particular order some of my favourites are:
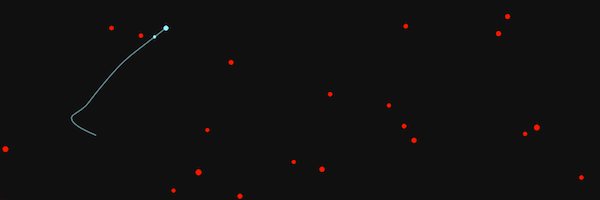
Sinuous

By our very own Hakim, this won last year’s 10k Apart and is one of the most addictive canvas games I’ve ever played.
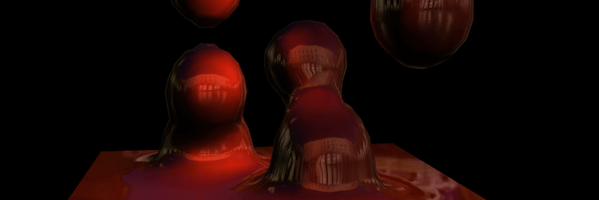
ROME Metaballs

I love the marching cubes algorithm, nerd that I am, and I can watch this experiment go for ages. This was part of the excellent ROME site.
Hello Racer

For utter showmanship you have to hand it to Carlos and this demo. I’ve spent far too long doing handbrake turns with this (hint: use the spacebar).
Move. Pick Up. Drop.

Watching a system based on simple rules is fascinating and, although stylistically quite simple, this demo from Paul Truong makes for entertaining watching.
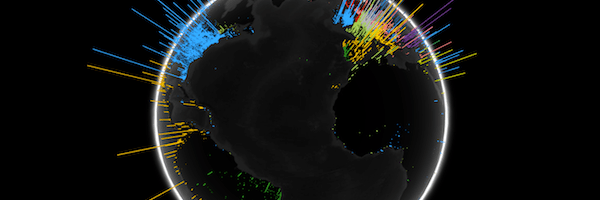
Google Search Globe

Data visualisation is a ton of fun, and the Google Data Arts team made this beautiful globe showing search data volume. Also fascinating are the other globes made by the community.
