I had the pleasure of meeting Einer Öberg (better known as inear) last week at FOTB – you might remember his infinite beanstalk from a few weeks back. Not only has he set his balls alight (giggle) with this impressive three.js demo, he’s also explained how he did it in an accompanying blog post.
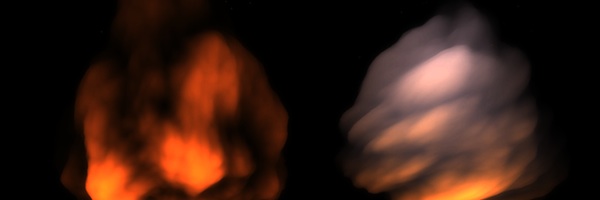
Next element of nature in line, smoke and fire! I did a version in flash about a year ago, playing with 4D Perlin noise…
The noise is generated within a fragment shader, applied to a plane inside a hidden scene, rendered to a texture and linked to the target material.
We always like it when people explain their process, and especially like it when they thank CreativeJS team members – Paul Lewis helped with three.js particles apparently!
Play with FireShader by Inear, and here is the explanatory blog post that goes with it.