Processing!
Processing is an open source language and environment originally created by Ben Fry and Casey Reas. It started out with the goal of teaching the basics of computer programming in a more visual context but has grown into something so much more. It’s now used by hundreds of thousands of people for learning, prototyping, and professional projects alike. It’s a pretty big deal these days. The best way to describe what processing is all about is their mission statement:
Processing seeks to ruin the careers of talented designers by tempting them away from their usual tools and into the world of programming and computation. Similarly, the project is designed to turn engineers and computer scientists to less gainful employment as artists and designers.
How can you not love a project with a mission like that?
Historically Processing hasn’t been all that great on the web. While there certainly were ways to get the java-based processing sketches to run in your browser, it wasn’t pretty. Enter processing.js to fix all that!
Processing.js saves the day
The Processing.js library is a port of Processing to JavaScript. It allows you to run your Processing sketches in any modern browser without that annoying extra java plug-in download. It uses <canvas> as its drawing surface and it’s amazingly easy to use! But don’t let that simplicity fool you. A lot of work has gone into this project to make sure it can handle just about anything Processing can.
Processing.js makes your data visualizations, digital art, interactive animations, educational graphs, video games, etc. work using web standards and without any plug-ins. You write code using the Processing language, include it in your web page, and Processing.js does the rest. It’s not magic, but almost.
A test drive
That all sounds pretty darn cool to me, so I took it for a spin with one of the exercises I made in Jer Thorp’s Processing workshop earlier this year. (Jer posted a great dataviz and processing.js tutorial a couple days ago too!) I started with something easy — a sketch with one external class — just to test things out. It took all of two minutes to get my processing sketch up and running in the browser as <canvas> . One line to include processing.js, and one line to link to my original sketch and its class. Done!
That’s pretty impressive! Even more impressive was that it ran just as fast as the original processing version and was complete with mouse interaction from the original sketch. Obviously there was no need need to start with such an easy one.
Go make things with processing.js!
If converting existing .pde files isn’t your thing, there are also browser-based editors like this one where you can try your code live. There’s a whole list of other web-based IDEs on the processing.js site as well.
Oh, and that’s not all, there’s a number of other rendering modes available: 2D context, 3D (WebGL) context, and options to use processing.js as an API. There’s a lot more to this project than you might first think.
The processing.js site provides a number of options for getting started. If you hate reading instructions as much as I do, jump right in with the “for the impatient” section.
If you’d rather get a little more in-depth, there’s also quick start guides for Javascript developers and Processing developers respectively, both full of lots of great tips.
The latest and greatest!
Processing.js 1.3 was just released last week with big improvements made to speed, font rendering and more. If the Eyeo festival keynote was any indication we can expect to see tighter integration between Processing and Processing.js when Processing 2.0 is released.
Processing.js in the wild
There’s nice list of highlighted examples in this post and on the exhibition page, but I’ve been noticing it in use more and more lately. Here’s two of my favourites:

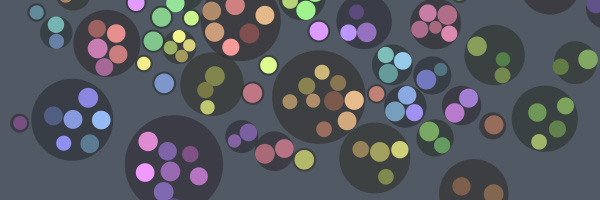
Decoded conference identity generator
The decoded conference has a processing.js -based identity generator for you to play with and even send as an ecard of sorts if you’d like.

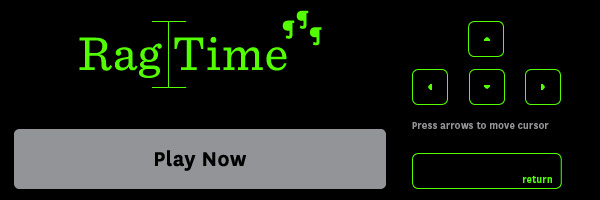
The folks at Fathom put out ragtime, a hilarious typography related game a few weeks back. A cute pun and geeky type terms, what’s not to love? Make sure you hit mute