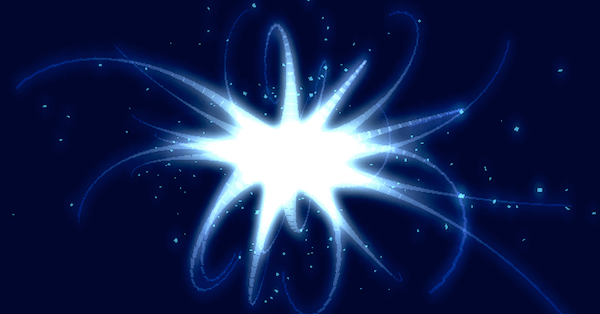
Here’s a gorgeous Three.js demo that looks really complex but is actually quite simple and a great example of creative coding. It’s made up of planes rendered with additive blending (like Photoshop’s Linear Dodge mode). Then the Three.js built-in Bloom shader is applied to the rendered image. Uncheck the box marked Pospo to toggle the shader.
It’s made by someone I can only identify as Karacas – anyone know who he is?
[UPDATE] It turns out that Karacas subscribes to our site! His real name is Alejandro Emparan. Thanks for getting in touch Alejandro!
[UPDATE 2] He’s on twitter now! @proyectiva