This is a very clever trick (or as they used to say back in the day, a “mash-up”) using Google Maps Street View and WebGL. It uses stereographic projection and WebGL fragment shaders (GLSL) to manipulate the typical panoramic Street View and turn it into a self-contained “little planet”.
Stereographic projection is one of many common mapping techniques. However it has a special effect in being able to create “little planets” when the projection is applied to a spherical panorama rather than a simple map, as you find in Google Maps Street View.
There’s a whole Flickr group dedicated to this very kind of photographic technique. Interactive versions have been created before (most notably this version which uses Flash) where you can manipulate the projection and see not only little planets but little tunnels too.
Ryan Alexander (aka @notlion) has taken this technique one step further and applied it to Google Maps Street View. So now you can create your own little planet from any point on the planet!
Visit this page and explore the tiny worlds with the arrow keys, and alter the shape of the projection by dragging with the mouse.
Here are some of my favourite little planets I’ve found so far:
- Stonehenge, England
- A railway viaduct in Yorkshire, England
- Golden Gate Bridge, CA, USA
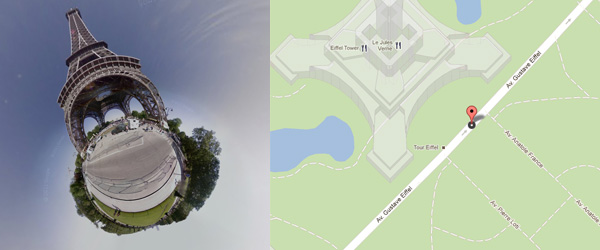
- Eiffel Tower, Paris, France
- Little London, England
Please leave a comment below if you find any good ones yourself!
The source code is available on GitHub although the documentation is utterly sparse at best. Developers beware!