If you’ve spent any amount of time on the internet lately, you’ll have seen this latest fad in web design popping up every few weeks. Love them or hate them, they don’t seem to be going away anytime soon. Sometimes it’s done creatively and adds a nice effect and surprise to site. But most of the time it’s overdone and is disorienting.
How it’s all done
At the core of it, the effect is created by manipulating DOM elements to have their size, position, or other properties change in relation to the scroll position of the page. You don’t even have to do it all yourself, there’s at least one handy jQuery plug-in and plenty of tutorials available to help you out.
But before you’re off to the races, we need to talk.
The good
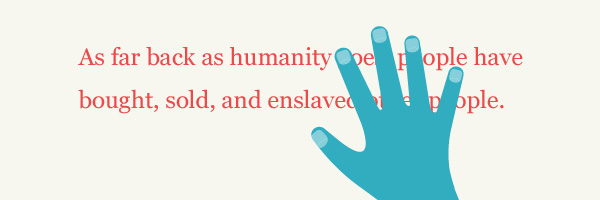
Let’s start on a positive note. Yes, there are some good ones out there. Really! The trick seems to be having good style and taste. (How’s that for easier said than done?) Sites like The Slavery Footprint and Dangers of Fracking keep the effects to a minimum and combine them with a playful illustration.
The Slavery Footprint steps it up just a bit by adding in some easing. But they still pull it off with style and use the effect to keep things interesting, not annoying.
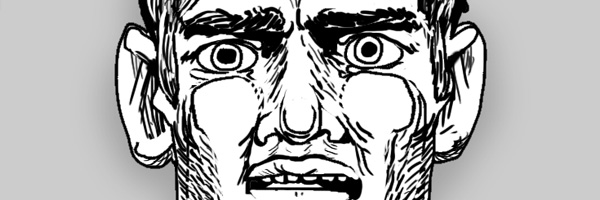
The same goes for this little demo, Parallax error beheads you, by Andrew Ohlmann. Just enough there to make it fun and interesting.
The bad and the ugly
Unfortunately, things can get bad. Very very bad. Taken to the extreme this effect does more than just get in the way. It make sites nearly un-useable and gives you a nice dose of motion sickness or the internet version of roadrage.
Some of the worst offenders include the Art of Flight site and beetle.de. Art of flight not only hijacks your scroll bar, it tosses common convention aside and takes you in all directions with what seems to be a complete lack of consistency or rules. Oh, and just try and get to any of the content besides the video. It’s pretty much impossible.
Beetle.de might have seemed cute at first, but it’s biggest offense is a drastic overuse of the effect and sluggish speed. It’s second biggest offense is awkward jerky easing. Actually, that’s a pretty common offense of these types of sites. Nothing ruins a site like huge images slowly jerking or skipping into place.
So, if you’re going to do it
I’ve just spend the last few paragraphs complaining about it, but, trust me, I’m happy when I see it done well! Just remember, a little goes a long way. The best examples use the effect sparingly and in a way that’s fitting for their content and concept.
Restraint and style can help with performance too. Shorter, less dramatic easing tends to work best in these situations. Overdoing it just makes things feel broken and sluggish.
Also, remember that scrolling is a basic browser behaviour. The best of these sites stick close to the “scrolling down means moving downward” metaphor that’s been ingrained in us all. Mess with this too much and people will be paying more attention to how mad you’ve made them than to any experience you’ve tried to create!