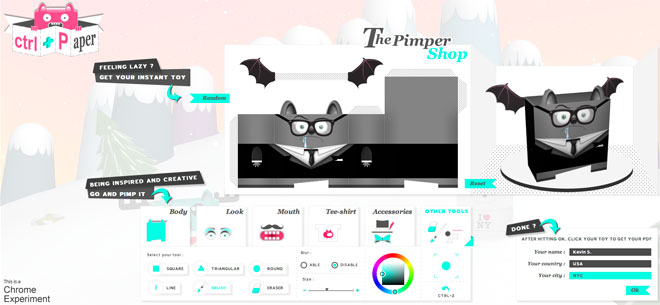
CTRL + [P]aper is an “innovative 3D online experience that turns anyone into a creative and skillful paper toy designer.” Reminiscent of the popular Paper Critters, which was created in Flash and Papervision3D, CTRL + [P]aper is built using WebGL, Three.js, and videos created with After Effects on top of an HTML5 and CSS3 foundation.
The first thing to captivate me was the smoothness which the site seemed capable of transitions between the different character sections. Almost no frame dropping at all! It looked at though some parts also used the video element for certain parts in order to optimize the rendering of animations. The character builder itself is quite intuitive, though on smaller resolutions you might experience some content being cut-off. I did notice a clever easter egg in the form of an “I <3 Flash” t-shirt. A tip-of-the-hat to the original creator of Paper Critters perhaps? Once your creation is complete, you can print it out from a PDF and construct your digital creation in the physical realm! Magic!
The site isn’t without a few bummers, however. Released as a Chrome Experiment, it is not yet cross browser and while it does run great on newer machines, I found my old MacBook chugging at the very thought of processing more than a few WebGL objects at once. More user customization in terms of colors, textures, and logos would have also been welcomed. Lastly, like so many Flash sites of yesteryear, CTRL + [P]aper has a splash screen intro.
At least there’s a “Skip” button…