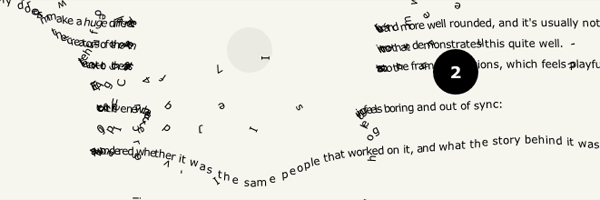
We’ve seen many great bookmarklets in our time, and fontBomb from Philippe-Antoine Lehoux is certainly up there with the best. This handy bookmarklet allows you to drop “bombs” on any site to blow the text to bits. The countdown is an especially nice touch 
The javascript itself is actually fairly simple, once the bookmarklet is clicked, all text on the page is uniquely identified as an individual particle, and is wrapped in its own individual “<particle>” tag. When a bomb explodes, the text flies around using css3 translation and rotation transforms… of course the maths behind exactly where they move is a bit more complicated.
To try it, get the bookmarklet from here, drag it into your bookmarks bar, click it, and let the fun begin. There’s also a great discussion on hacker news, and if you’re the curious type, the source is on github too.