Every week, we spend literally hours scouring the internet to find the coolest ways people are pushing the boundaries of what’s possible on The Web. Of course, we really appreciate it when people help us out and point us in the right direction. Here are a few links sent in by readers using our ‘Suggest a site‘ link.
Tools
Box2D DOM

A port of Box2D that acts upon DOM elements. This makes it particularly easy to make something like Google Gravity but on any web page. It’d be nice to see this turned into a bookmarklet so you could be on any web page, launch it and just play…
- Demo: http://paal.org/2012/box2d/Box2dWithDOM.html
- More information: http://paal.org/blog/2012/02/28/animating-a-webpage-with-real-physics/
Kinectjs

There are a few libraries and frameworks around to help you connect a Kinect directly to your computer for maximum motion-sensitive creative coding. The downside of many of them, though, is they require quite an complex set-up process. This project is worthy of a mention for two reasons: firstly, it’s a straightforward matter of running a couple of programs to get it up and running; secondly, one of the demo projects is controlling the Nokia Maps WebGL earth. Even if I weren’t already biased towards Nokia Maps, this is still a cool demo. The downside is that it’s Windows-only.
Toys
Canvas.fm

A nice example of what can be done with the audio analysis tools available in the Audio Data API. This lets you search on SoundCloud and load any track into the visualiser. It then plays it while generating a visualisation of the spectrum. The only downside is that, as it uses the Audio Data API, it only works in Firefox although I’m not sure the site’s message “Sorry, your browser doesn’t provide enough awesome” is the best way to let the visitor know.
Zombie Vs Cow
 Sure, this has been around for a few months now but it’s so cool, it needs to be highlighted for anyone who missed it. It’s a fun, great-looking, simple game built in WebGL. The best thing is, it feels right. It wouldn’t look out-of-place played on a console through the TV.
Sure, this has been around for a few months now but it’s so cool, it needs to be highlighted for anyone who missed it. It’s a fun, great-looking, simple game built in WebGL. The best thing is, it feels right. It wouldn’t look out-of-place played on a console through the TV.
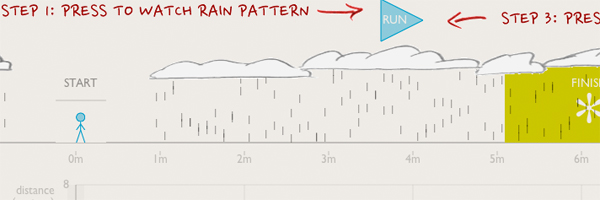
Rain Game

Built using iPad-friendly processing.js, this game features an interesting control mechanism where you plot the desired displacement graph of the main character before starting the level. It takes a bit of getting used to but the author apparently has never designed a game before so it’s an impressive first attempt.
20th Century Voyage

This would make a great screensaver. It’s a random selection of events from the 20th century presented in a History Channel infographic kind of way built using Three.js and it’s available in Japanese and English.
If you know of anything you’d like to see featured, just suggest it using our form.
