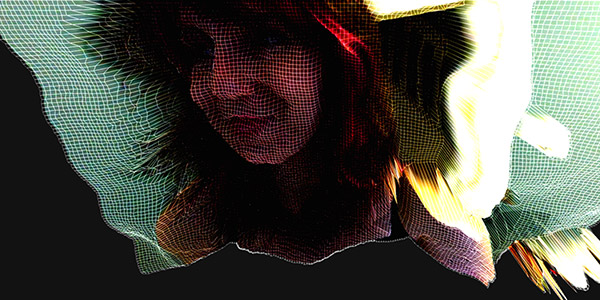
Here’s a fun demo that combines a little bit of everything: Three.js, getUserMedia(), Perlin Noise, and CSS3 Filters come together to make WebCamMesh by Felix Turner.
It creates a 3D depth map of your webcam image based on pixel brightness and adds a little noise to create a fun distorted effect. Go check it out to play around with a curious looking 3D mesh version of yourself. This demo requires Chrome, likely because of the limited support of getUserMedia. Only Chrome and the latest versions of Opera currently support it.