“Space”, the Hitchhikers’ Guide says, “is big”. Fortunately, computers are really good at processing big numbers. As mentioned in last week’s post, a common thing developers do after we’ve got a grip of our programming language of choice is to turn our gaze outward. Some create WebGL globes while others try and model entire galaxies. Here are a few of the best we’ve seen.
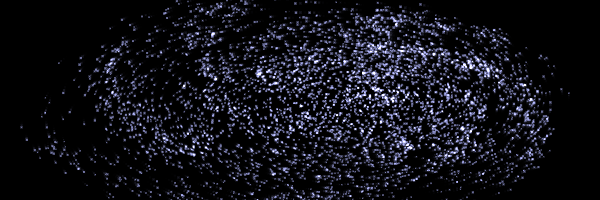
JavaScript Galaxy Simulator
Although this demo is from 2010 and doesn’t have the kind of 60+ FPS we’re starting to expect these days (especially from Jonas Wagner’s amazing demos), this galaxy simulation is notable for the extremely creative use of an image of a spiral galaxy as a speed map. In much the same way texture images can be used as bump maps to affect the reflections and shadows on an object, Jonas uses the colour of the source image to affect the speed of the particles in that area. Combining that with the large number of particles creates a believable simulation without having to process all the mathematics behind
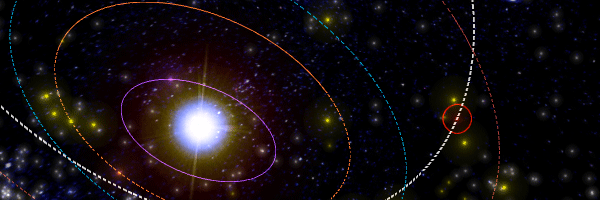
Asterank
This model seemed a little hard to navigate initially but it may have received an update to make things a bit clearer. The amount of information available is impressive and, more importantly, it’s all scientifically accurate. It might be slightly odd to think of asteroids in terms of their mineral wealth but Sci-Fi movies have been talking about it for decades so why not? Fly around the Solar system and find out how much asteroid 90 Antiope would be worth on the market.
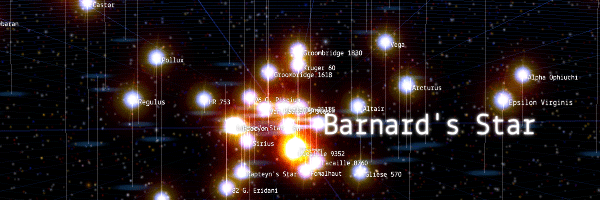
100,000 Stars
There are so many amazing tech demos coming out every day that we can sometimes forget the incredible amount of technical detail, creative design and sheer inspiration that goes into each of them. Demos like this one from the Google Data Arts team really remind you how inspiring our little world of web development can be. With accurate positions and velocities of 100,000 stars and detailed catalogue information on over 1,000 of them, this galaxy simulation is a great learning tool as well. There’s a post over on HTML5Rocks by the lead developer/designer/space builder Michael Chang that goes into some of the technical detail behind it.
NORAD Santa
There was no way to write a post this week without mentioning Christmas in some way. Fortunately, with the help of NORAD, it can also be relevant!
The North American Aerospace Defense Command (NORAD) are usually to be found with an eye on the skies looking for bad guys, aliens or any kind of unidentified flying something or other but this year, they’re using their technology for something a lot more worthwhile – Santa Tracking. They are combining technology from Bing Maps and the Cesium WebGL Globe library with some undisclosed reindeer-aware positional data to show on the globe the current position of Santa. Of course, there’s going to be nothing to see until December 24th but it’s worth bookmarking this HTM-Elf 5 demo.