Hyperlapse is a visually distincive tool made by the tinkerers at Teehan+Lax. It provides a way to automatically generate short hyperlapse movies, the likes of which have been popping up on Vimeo for a while now. The Hyperlapse.js library is available on GitHub and makes use of a few clever libraries. A large chunk of the code is devoted to making the web experience a more interactive one and not simply the generation of the clips.
How does it work?
Start with a coordinate – a latitude-longitude pair. That’s the starting point. Now we pick another spot nearby and use that as our ending point. Finally we pick the thing we want to focus on. This public version of Hyperlapse limits the number of frames to 60 so that the points aren’t that distant and the calculation doesn’t take too long.
The next step is to use Google Maps’ public Routing API to get the route between our starting point and our ending point. As long as the two points aren’t too far apart, it’s most likely the same route the Google StreetView car took when it was capturing photos of the area. This stage is done so that we follow the road and don’t try a straight-line path. For a maximum of 60 intervals between our start and end point, find the coordinate on the route and grab the StreetView data for it.
To grab the image data, Hyperlapse.js uses GSVPano.js stitch together panoramas from Google’s StreetView data. You pass it a coordinate ([48.858927,2.293307], for instance) and it returns the data for a single image made up of the many tiled images that go into a StreetView scene. If this were just for generating the final movies seen, it would be enough to grab a single segment of the StreetView panorama rather than the entire 360° bubble.

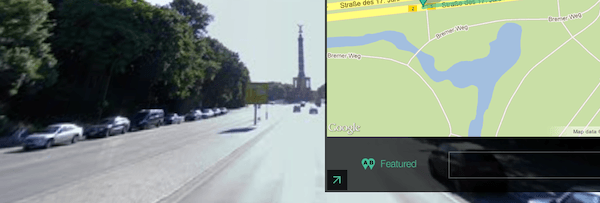
Now we have 60 panorama images – time to bring in Three.js. This step essentially recreates simplified StreetView functionality in that it generates a simple 3D sphere and textures the inside with a panoramic image. All the while, it keeps the bubbles in linear order so you can move from one to the next and get the same sense of the physical place. The extra bit added here, though, is that each of the individual bubbles snaps to looking at a certain point – the thing we want to focus on that we chose earlier.
Passing the tricky work back to the Google libraries, it then uses the Google Maps spherical geometry library to calculate the heading from our current position to the focus point. Put that back into the 3D bubble and each individual step along our route will focus on the same thing – the essence of a hyperlapse video.
As mentioned before, if you were to use this simply to create hyperlapse videos, the Three.js and GSVPano.js bits could be removed. It will be interesting to see if this tool brings that in later or if it will remain as an interesting web exploration.