Category Archives: JS Library
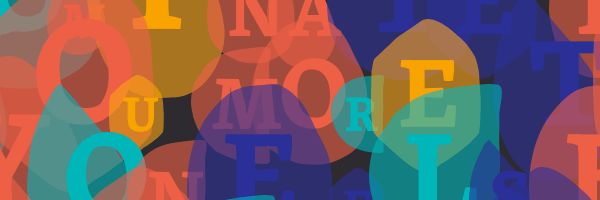
Just my type

Web typography has been moving forward in leaps and bounds over the last year or so. For the most part, Javascript and canvas have just played a supporting role helping to serve up fonts. But recently folks have been getting … Continue reading
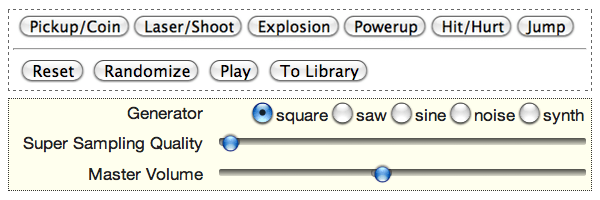
What the bleep!?

A cool JS library that allows you to dynamically generate your own retro style sound effects : jsfx. It’s ported from sfxr, and you can play with the settings or just create random sounds with the buttons. Once you’ve perfected … Continue reading
Popcorn and Butter: Powering HTML5 video experiments

Let’s face it, HTML5 video is in its infancy. Precocious as it may be, it still has a lot of growing up to do. And if HTML5 is an infant, then its proud parents would be Web Made Movies, Mozilla’s … Continue reading
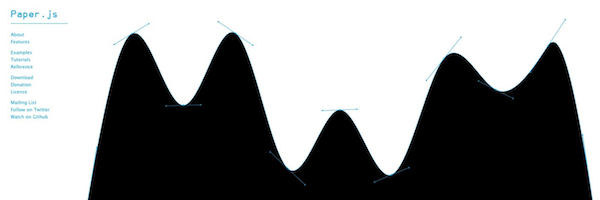
Link: Paper.js vector drawing library

Paper.js vector drawing library Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and … Continue reading