Link: Interview with Hakim
He’s way too modest to ever mention it so I will. Our very own team member Hakim El Hattab has been interviewed on TechRant. And he had some very wise words : What’s the best bit of advice you have … Continue reading

He’s way too modest to ever mention it so I will. Our very own team member Hakim El Hattab has been interviewed on TechRant. And he had some very wise words : What’s the best bit of advice you have … Continue reading
How to draw a square in WebGL One common misconception about WebGL is that it’s some sort of 3D engine or API. While WebGL has in fact a lot of features that will help you develop 3D applications, in itself … Continue reading

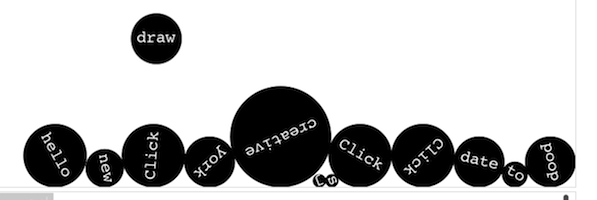
SpeechBox2D Clever use of Google Chrome’s native text-to-speech ability, combined with Processing JS and Box2D, created by v3ga. Not always accurate (I said “boom” and the word “poop” appeared!) and it would be great if the balls were more interactive, … Continue reading

http://desandro.com/articles/undulate-net/ A simple yet amazingly fun interactive particle demo by David Desandro. Scroll down to the sliders to adjust the variables and then play a little more. Or, if you’re feeling brave, try the CSS transform version for some (potentially) … Continue reading

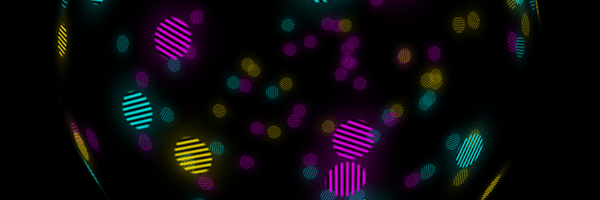
Neon spinny 3D globe experiment A mesmerizing experiment brought to you by @themaninblue: What I set out to achieve was a neon-spinny-globe thing and I pretty much got there. I even managed to throw some Max Headroom aesthetic into the … Continue reading