Yes, it’s that time of year when every one of your clients will expect their website to be more Christmassy. And although I don’t usually succumb to my clients’ idiotic whims, I might make the exception. You know, cos it’s Christmas and all.
It turns out I’ve made a lot of snow effects in my time. Fluffy snow, sparkly snow, fast snow, slow snow, cartoon snow, blizzardy snow, augmented reality snow and 3D snow. In fact I feel like I need to speak Inuit to describe all the snow effects I’ve made in my time. And it’s really not that hard. Here’s my step by step guide.
- Every frame make a new white particle at the top of the screen.
- Give each one a slightly random x velocity and a y velocity that makes them go vaguely downwards.
- Update each one. If they go off the sides, bring them round to the other side. If it goes off the bottom of the screen bring it back to the top.
- For extra awesomeness add some “wind” that makes the snow move left and right dependent on the mouse position
- For even more awesomeness give each flake a size based on it’s distance from the camera. Give the bigger ones more velocity, creating a parallax effect.
Pro tip : most people think that snow particles need to change direction as they fall. But they don’t – just the effect of moving across each other looks kinda similar and is way easier to code!
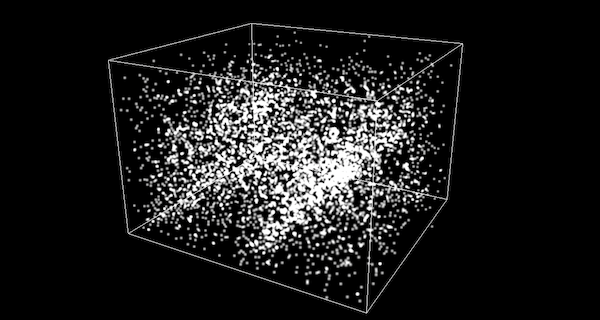
And finally, today on Twitter I asked for your best and worst JavaScript snow. The best one I found was this WebGL snow box by Felix Turner of Airtight. Not only does this have more snow particles than you could ever hope for, but it also uses Perlin noise to add some random motion. It works really well, although I’m not sure why the snow isn’t falling downwards.
And the worst goes to Ben Doran’s unsurprisingly NSFW howmanyfuckingdaystillchristmas.com which uses the same DHTML snow library that I’ve seen dotted around the internet. But the site is awesomely terrible. Nice work Ben!