We explored creative uses of ASCII art a few months ago and again more recently, but we haven’t yet covered its lesser known and even more geeky cousin until now: ANSI art.
ANSI art originates from the late ’80s and early ’90s, back when the internet was merely a collection of a few thousand computers and before the World Wide Web even existed. Back then, geeks – sorry! – people used Bulletin Board Systems to communicate, share information and download files. To do this you would need to dial a phone number to connect to another computer over a modem. Be thankful you don’t have to do that any more!
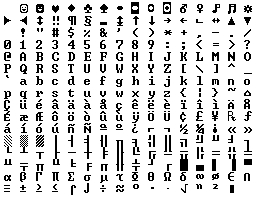
These modems were slooow. So slow that only text could be displayed. And typically in the early ’90s computer screens could only display a maximum of 16 colours at the same time. Born of this limitation was ANSI art. It was a way to display pictures, graphics and logos using nothing but text characters – technically the higher extended set of ASCII characters, which looked something like this:
Some characters were solid blocks, some half blocks, some shaded blocks, some parallel lines and some other weird shapes. To create an image from these characters you would need to type special key code combinations into MS-DOS Edit, or later, using a program called TheDraw.
Here’s a great little video exploring ANSI art in a modern context:
OK, enough with the history lesson! This brings me to Escapes.js made by Ori Livneh (@scatterblot). It’s simply a small JavaScript library for rendering ANSI art. The source code is available on GitHub.
It works by loading an external ANSI art file, generated via one of the editors mentioned above.
escapes('path/to/file.ans', function() { $(this).appendTo('body'); }); |
Escapes.js parses this file and converts the characters into their original old-skool MS-DOS equivalent font. The modern ASCII set isn’t quite the same, so this script redraws each character from a font map.
Once that’s done, it’s a simple case of drawing those characters into a <canvas> context one character block at a time, and colouring each block appropriately. The above code will add the canvas to the <body> element, but there’s also an option to create an image from the canvas element (using canvas.toDataURL) with this handy function:
this.toImageTag(); |
Have a look at the main file to see how it’s done, or simply go to the demo page and try out the super retro geeky examples!
Also: Guillermo Rauch pointed out another cool ANSI formatting tool for Node.js. Check it out too!