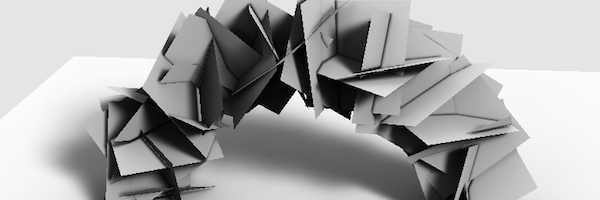
Evan Wallace is a very clever chap. He brought us the WebGL water experiment, and he’s done several other high-quality experiments that are among the best I’ve seen. He particularly excels at demos that do the heavy lifting with shaders, and here’s the latest : a GPU Lightmap! The gist of the demo is that he makes a load of 3D planes and creates realistic soft shadows based on the positions and orientations of the planes.
To achieve the effect a virtual light is shone at each plane – if the light hits the plane it’s (perhaps obviously!) lit, if the light hits something else first then the plane is in shadow. This information is used to lighten or darken every plane’s material as needed.
The light is passed over the planes several times, from a different direction each time. The shadow map information from each pass is averaged with the previous passes. The quality improves over time as more information is picked up. The net effect of this is that you get lovely soft shadows.
Whether or not you love getting your head into these kind of heavier-duty graphics techniques I’m pretty sure you’ll enjoy the final effect.
The demo is one of several from his LightGL library, which is designed to provide extra capabilities to the WebGL API to make it more like its older sibling, OpenGL. If you like getting your hands dirty with raw or near-raw WebGL it’s well worth a look.