Environment maps are extremely useful when we want reflections and refractions in our WebGL work. If you’ve not come across them before you have to imagine that the 3D scene is in the middle of a huge cube. When we want to know what an object is reflecting we bounce a ray (an invisible line that goes from wherever we are in the scene to the object) off it and see where it hits our cube. It’s very neat and it works really well.
By default, however, WebGL only supports working with a cube (called a cube map) rather than the alternative, which is a huge sphere (handily called a sphere map). This means that if you start off with a sphere map (from an app like PhotoSynth) and you want to use it in your WebGL scene, you’re going to need to convert it.
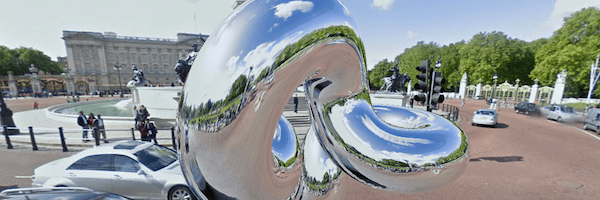
Well no more! Jaume Sánchez, with a little tweak help from Mr. doob, has been working on a way to use images which are based on sphere maps rather than cube maps. In case you’re wondering what that means in real terms, it means you’d no longer need to convert your sphere maps and, as in the case of Jaume’s demo, you can use Google’s Street View images! In the middle of the screen you’ll see that Jaume has placed a shiny knot that reflects the current Street View. It looks all shiny!
Sometimes we look at these demos and, while they’re great in their own right, it can often be what they inspire us to create next that can be more exciting. How will people use real world locations in their own 3d work? I don’t know, but I’m itching to find out!