
This is a guest post by Philipp Sackl.
The push.generator is a piece of software that allows you to create graphics from words. It is at the heart of push.conference’s corporate design and you can play with it here. This article will show you why and how we made it and explains some of the decisions made in the process.
Note: You can follow along with the code of this project on GitHub.
When you’re organizing a conference that centers around the common ground of interface designers, creative coders and visual artists, the job of creating a corporate design doesn’t exactly get easier. It shouldn’t be just a bunch of fancy graphics, but an embodiment of the philosophy that all those fields share common ground and can do great things together. That’s why a generative corporate design was the perfect way to go.
The Concept
The decision for using text/letters as a data source for the generator came easy. It is extremely practical, versatile and there is a wide range of possible applications. It covers everything from name badges to Twitter visualizations.
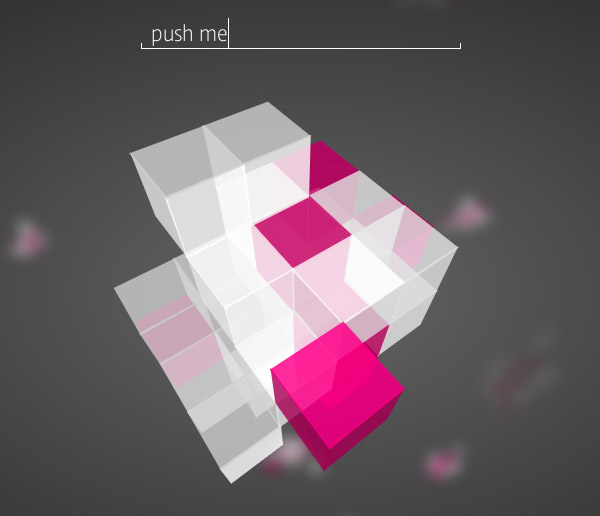
So while the input was clear, the output of the generator wasn’t. While we tinkered with triangular shapes in the past, we decided that it was time for something different. So what if we could come up with a generative graphic, where new data doesn’t mean more objects but where every data point is actually just a transformation on one object? Together with the fact that our conference was called »push«, this thought led to the first prototype of a grid of squares where one row after another would be pushed out, increasing the complexity. It looked like the right way to go.

The generator on the web.
Technology and Development
We wanted the generator to be on the web, so it was clear that web technologies would be the way to go. In the end, we went with Three.js (because everyone likes 3D!) and CoffeeScript (because it makes it a little less likely that our code descends into an unholy mess). The generator also makes heavy use of underscore.js, simply because there are lots of arrays in the code that need to be iterated over. Why use a library just for iteration? Well, simply because _.each is a lot faster than CoffeeScripts comprehensions. This might not play such a big role in classic front end JavaScript, but it makes all the difference for code that renders 60 times a second.
_.each collection, ( item ) -> item.doSomething() is faster than item.doSomething() for item in collection |
Key parts of the generator are the mapping of characters according to their frequency in the german alphabet (we use a simple table for that) and the layout and animation of cubes in three dimensions.
Another beast we had to tame was the successive animation of cubes without collisions. To do that, we came up with a set of transition classes that allowed us to group and trigger animations. There are three classes: Transition takes an object and a property and interpolates it over time, TransitionGroup makes sure that a set of transitions is always executed at the same time and lastly the TransitionManager that centrally triggers all animations.
You can see and download all of the code on Github, so feel free to explore and play around! And if you’d like to see more projects like this and more applications of the generator, we’d love to welcome you at push.conference!
