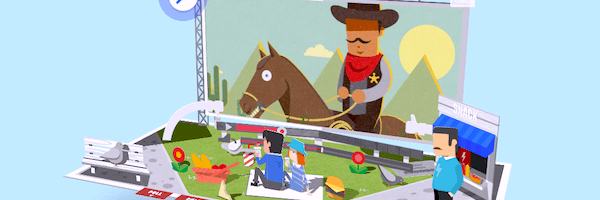
Here’s a gorgeous new site from Google that showcases their various services, and takes the form of an interactive pop up book.
It seems to be using 3D CSS transformations, so theoretically should work well on mobile (although the mobile optimised version is apparently “coming soon”). I was trying to find out who made it when Chris Heilmann of Mozilla noticed the clever credit hidden in the minified source code – it’s from London studio WeAreHive
As WebGL still isn’t supported by some hold-out browsers (I’m looking at you MSIE and mobile Safari), I’m noticing a trend towards using 3D CSS instead, and Mr Doob seems to have been doing a lot of work on the three.js CSS renderer lately. It’ll be fun to see how that progresses.
Digital Creativity Guide Book from Google /via Chris Heilmann