The latest goodies to land in our laps all seem to have a bit of a music vibe to them. Whether creating, analysing or visualising, these demos are all quite pretty and pretty smart.
Seeing sounds
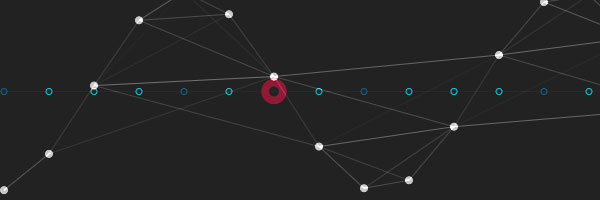
Harmogram
Although it has an apparently simple interface, the level of polish on this Web Audio API-powered Internet radio player really makes this stand out. Behind the scenes, it pulls tracks and track info from http://shuffler.fm/ then processes them using cleverness and mathematics (fast fourier transforms, specifically) to transform each individual ‘moment’ of the audio into a value. This is then plotted into the visualisation using paper.js.
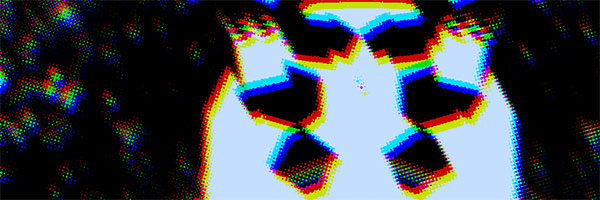
Pareidolia
It’s probably no coincidence that all these really cool audio demos have really cool, not-very-well-known, ultra-hip artists as sample MP3s. That’s probably why I’ve never tried to write one. Writing a visualiser just for the sake of showing off my Housemartins back-catalogue probably isn’t a good idea.
Back to the visualisers.
Pareidolia has a bit of a retro vibe to its visualisations but it makes some really interesting patterns. It can get a bit overwhelming if you turn the settings up too far but put on a track in the background at a party and it’ll give you something to talk about when you need to escape boring party guests. Alternatively, you can enable Web Audio input in chrome://flags (if you’re running Chrome, of course) and it’ll generate visualisations based on the audio coming in live. That could definitely be useful in the background at a party.
Drawing Music
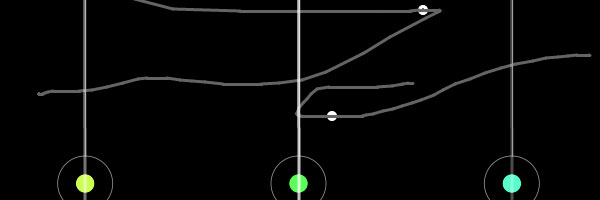
Soundbow
In a rare departure from the Web Audio API, this tool uses actual sound samples(!) to play back your sketches. You draw lines on top of virtual strings and each time you cross a string, it makes a noise. By playing back your exact movement – pauses, stutters and all – the tool creates loops of sounds you can layer on top of each other. It might take a few tries but you can end up with something quite relaxing, if not melodic. The drawing is done using Processing.js.
Experiment #06
Bruno Imbrizi seems to be building up a nice collection of canvas and audio experiments along the same kind of lines as Form Follows Function. This experiment is a clever alternative take on the sequencer where the repeated loops are built up using wave oscillations. Have a look, it’d make more sense than me describing it here.
Any more?
If you know of any audio-based experiments, let us know via our ‘Suggest a site’ form or via our Facebook page. In fact, you should probably follow us over there on Facebook, anyway. That way you won’t miss anything.