One of the things I love about sites like CodePen is that they’re great sites to learn and get inspired at the same time. Here’s a few nice ones to get you going.

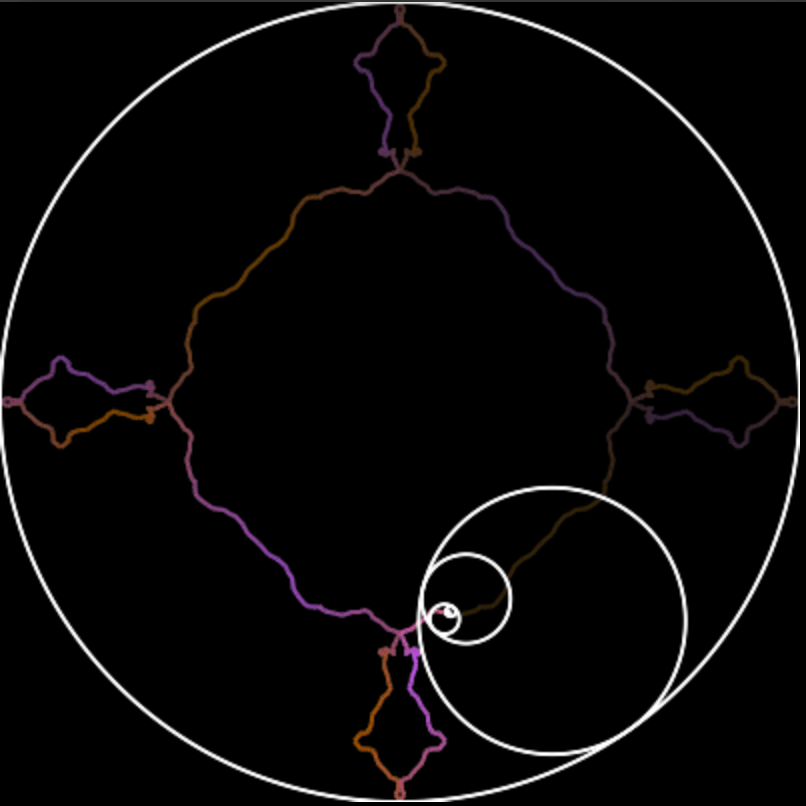
A circle within a circle within a circle within a circle that draws trails as they loop around. Each circle is rotating in a radius around their immediate parents’ larger circle, creating a seemingly complex effect that’s actually quite simple.
One thing I love about pens like this is the configurable sliders, turning this pen into a tool. Try forking this and hiding the circles to see how much more magical and organic the drawing feels.

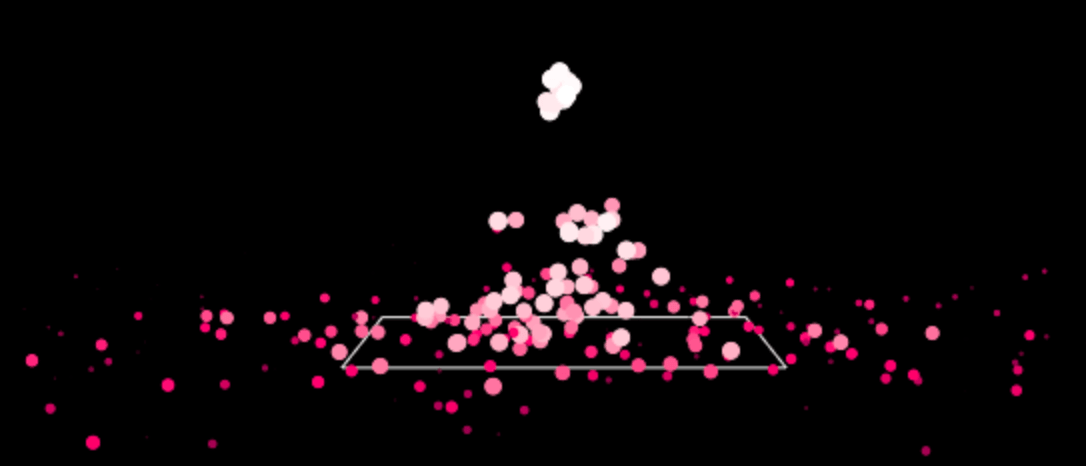
Particles! This is a fairly simple particle system, one that is covered quite extensively in brilliant tutorials like this one. The thing that is really nice about it is what happens when each particle lands on the ground.
Basically each particle has two states to it: When they are first generated they start from a central point with a random velocity (on the x,y and z), acceleration, weight and lifespan. Once they hit the ground their weight determines how much they bounce. The “older” they get the pinker they get until they finally get old enough to fade out and regenerate. One easy way to see how this works is to use the control panel to set it to 1 particle so you can isolate the complexity.

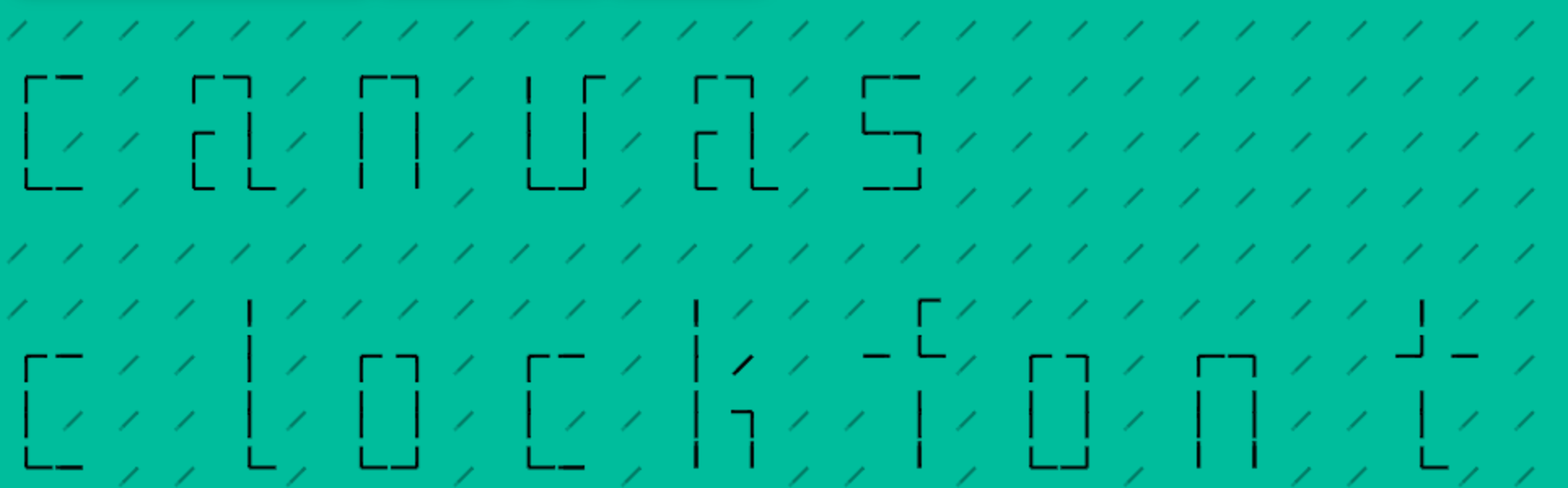
Canvas Clockfont by Mike Ferron
I love when creative code walks the line between practical and beautiful. Such is the case with Mike Ferron’s Clockfont. Click the question mark in the top left corner to customize what the text says.
The trick to this is that each character is mapped to a multidimensional array of “hours” and “minutes”. Each character is actually comprised of a grid of clocks – you can almost think of each clock as a single pixel of a font, or like the way your typical digital alarm clock works. Throw in a little bit of delay and some slick animation and you’ve got a really beautiful font.
