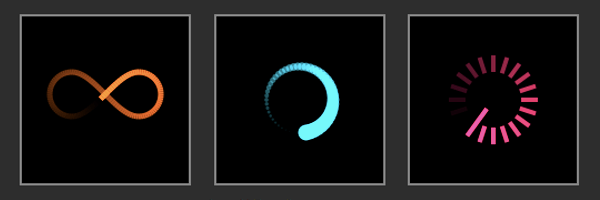
Canvas Preloaders: Pretty ways to load content

Modern web apps are continuing to increase in complexity and file size, and with that we need more graceful ways to load our content. Preloading animations to the rescue! Preloaders have a poor reputation in web development, mostly thanks to … Continue reading