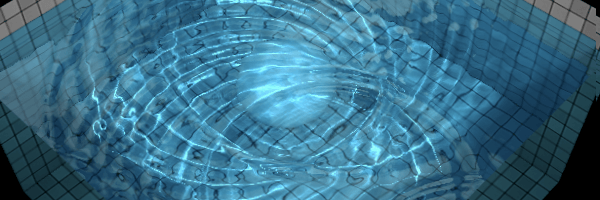
Link: WebGL water

I was going to save this for later, but seeing as the whole twitterverse is going mental for it I thought I’d better not hang around. The focus was on the rendering aspect, not on the simulation, so the behavior … Continue reading